Difference between revisions of "Microsoft IIS version 7 ASP.NET Forms Integration"
m (1 revision imported) |
|
(No difference)
| |
Latest revision as of 12:52, 11 May 2017
Contents
[hide]Introduction
Swivel allows ASP.NET application authentication using Agent-XML for IIS 7 and IIS 6 ASP.NET
NOTE: the method listed here uses standard ASP.Net forms-based authentication to authenticate to PINsafe. We now have an alternative solution that uses a HTTP module. This might be an easier solution than the manual method described below, as all installation and configuration is done using provided applications. Documentation for this solution can be found here.
Prerequisites
PINsafe
ASP.NET application
ASP.NET Server
Baseline
PINsafe 3.7
IIS6 and IIS7
Architecture
The ASP.NET application makes authentication requests against the PINsafe server by Agent-XML.
ASP.NET Sample Files
ASP.NET Sample File is available here: ASP.NET Sample File
ASP.NET Sample file for 2008 server is available here: ASP.NET for 2008 Server
The pinsafe folder contains an example login page, plus aspx pages which render a TURing image or request a dual channel image.
PINsafe Configuration
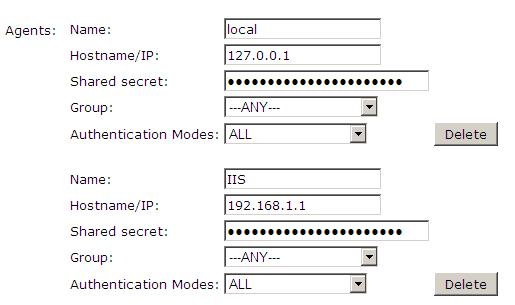
Configure a PINsafe Agent
1. On the PINsafe Management Console select Server/Agent
2. Enter a descriptive name for the Agent
3. Enter the IP address or hostname of the server on which the ASP.NET will be running
4. Enter the shared secret used above on the ASP.NET
5. Click on Apply to save changes
Note: Session creation by username is not required for this integration as PINsafe can use session ID.
ASP.NET Configuration
Integrating the ASP.NET
First of all, extract the sample zip file to a temporary location. There should be 2 folders:
- App_Code
- pinsafe
and one file:
- web.config.
Copy the pinsafe folder and its contents into the ASP.NET application you want to protect or the root of the website to protect the entire website. It is important that the folder is contained within the application, and is not an application in its own right. You will need to set IIS (or other ASP.NET server) to allow anonymous access to the pinsafe folder, and you may need to modify permissions on the files to ensure that the default IIS (or other ASP.NET server) user has read access.
Copy the contents of the App_Code folder into the App_Code folder of the application or create one if it doesn't already have one.
Edit the web.config file for the application, and add the contents of the enclosed web.config in the appropriate locations. You will need to change the PINsafe server settings as appropriate.
Configure the web.config file
This file contains the information for communication with the PINsafe server. The options are displayed below:
PINsafeServer: The IP address or hostname of the PINsafe server or appliance
PINsafePort: The port used for communication, usually 8080
PINsafeContext: The install name of pinsafe, usually pinsafe
PINsafeSecret: The shared secret key, which must be the same as that entered on the PINsafe server
PINsafeSecure: This is if the connection to the PINsafe server is https for SSL or http. The default value is true, which is for https
PINsafePassword: This is to display the password field, the default value of false will not display a password field
PINsafeImage: This is to display a button to generate a Single Channel Image of the security string
PINsafeMessage: This is to display a button to generate a Dual Channel security string to be sent to the user
PINsafeAcceptSelfSigned: If self signed certificates are accepted, defualt is yes
NOTE: As the requests are made using Agent-XML, they must be made to the pinsafe appliance on port 8080 and the context of pinsafe and not the proxy port of 8443. Security is usually provided by the IIS server proxying the request to the PINsafe server.
Default Settings, suitable for a software install of PINsafe are:
<add key="PINsafeServer" value="pinsafe_server" /> <add key="PINsafePort" value="8080" /> <add key="PINsafeContext" value="pinsafe" /> <add key="PINsafeSecret" value="secret" /> <add key="PINsafeSecure" value="true" /> <add key="PINsafePassword" value="false" /> <add key="PINsafeImage" value="true" /> <add key="PINsafeMessage" value="false" /> <add key="PINsafeAcceptSelfSigned" value="true" />
Appliance settings are likely to be:
<add key="PINsafeServer" value="pinsafe_server" /> <add key="PINsafePort" value="8080" /> <add key="PINsafeContext" value="pinsafe" /> <add key="PINsafeSecret" value="secret" /> <add key="PINsafeSecure" value="true" /> <add key="PINsafePassword" value="false" /> <add key="PINsafeImage" value="true" /> <add key="PINsafeMessage" value="false" /> <add key="PINsafeAcceptSelfSigned" value="true" />
Additional web.config file IIS7 Options
The loginUrl setting assumes that you are protecting the entire website. If you are only protecting an application, add the path for that application to this URL. For example, to protect an application with URL "/secure", loginUrl="/secure/pinsafe/Login.aspx".
The <modules> section is not relevant if you are protecting an application that is ASP.NET only. These changes allow ASP.NET authentication to be used for static web pages as well as .aspx pages. This is a new feature of IIS7.
Enabling Authentication
For IIS, open the IIS manager, locate the website or application that you are protecting, and double-click the Authentication icon. Make sure that anonymous authentication is disabled, and that forms authentication is enabled, and the URL is as set earlier. Go to the pinsafe sub-folder, select Authentication under there, and make sure anonymous authentication is enabled (you need to be able to access the login pages anonymously).
Additional Configuration Options
Testing
Navigate to the login page. Attempting to login with a correct username and password but no one time code should result in failure. Only when a correct PINsafe one time code is entered should the user be logged in. If the Single Channel button is displayed then an image should appear.
Troubleshooting
To verify the Single Channel Image works, on the ASP.NET server enter the following into a web browser, which should display a Turing image if the sever is functioning correctly:
For a PINsafe appliance install:
https://<pinsafe_server_ip>:8080/pinsafe/SCImage?username=test
For a software only install see Software Only Installation
Known Issues and Limitations
Requesting a Security String Index would require modification of the login page for an existing button. See also Multiple Security Strings How To Guide
Additional Information
For assistance in the PINsafe installation and configuration please firstly contact your reseller and then email Swivel Secure support at support@swivelsecure.com