Difference between revisions of "Nortel VPN Integration"
m (1 revision imported) |
|
(No difference)
| |
Latest revision as of 12:52, 11 May 2017
Version 1.0 March 2009
Introduction
This document describes how to integrate PINsafe with the Nortel VPN Gateway. The integration is based on Nortel 3050 Release 7.1.1.0 This guide covers the Nortel integration only and does not cover the general steps required for configuring the VPN Gateway. This integration requires the PINsafe server to be available from the internet. An appliance install can use the proxy to protect the PINsafe server in this respect.
RADIUS Integration
The main integration required is to get the Nortel VPN Gateway to use RADIUS for authentication and to use PINsafe as its RADIUS server.
To do this on the VPN Gateway Config screen select the VPN Gateway you wish to integrate with PINsafe and then select the Authentication option.
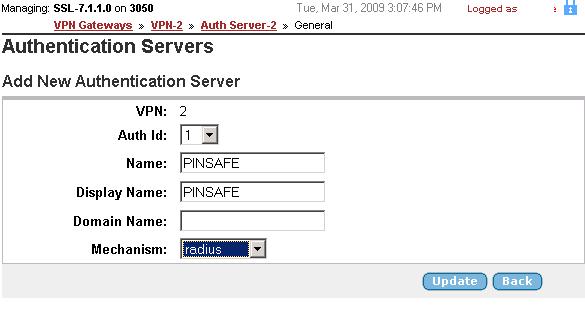
A new authentication server needs to be created. To do this select the Add option and create a new Authentication Server called PINSAFE. The domain name can be left blank.
Then select Update.
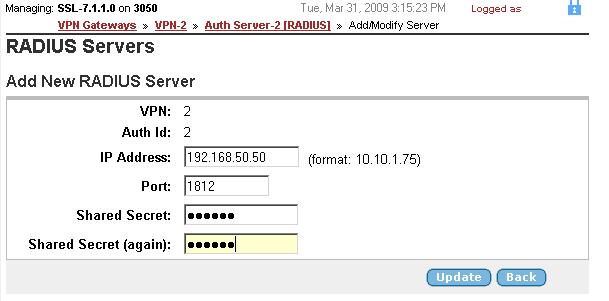
Once this stage has been completed the authentication server you have just added will appear on the Authentication Servers screen. Select the server to configure the details. The only essential element is on the Servers tag.
Select this tag and enter the details of the PINsafe server on this screen and click Update.
You must now click Apply on the top right of the screen for these changes to take effect
The VPN is now configured to use PINsafe for authentication. The Nortel allows multiple authentication servers to be defined, if you only wish to use PINsafe then on the Authentication Order tab ensure that it is the only server defined.
You now need to configure PINsafe to accept authentication requests from the Nortel VPN gateway
To do this ensure that the RADIUS server is active and running on the same ports as defined on the Nortel VPN gateway. A NAS then needs to be added that has entries for IP address and shared secret that match those of the Nortel VPN Gateway.
The value for IP address that you need to enter may need to match that of the VPN host defined on the Config – Hosts screen on the VPN.
TURING Integration
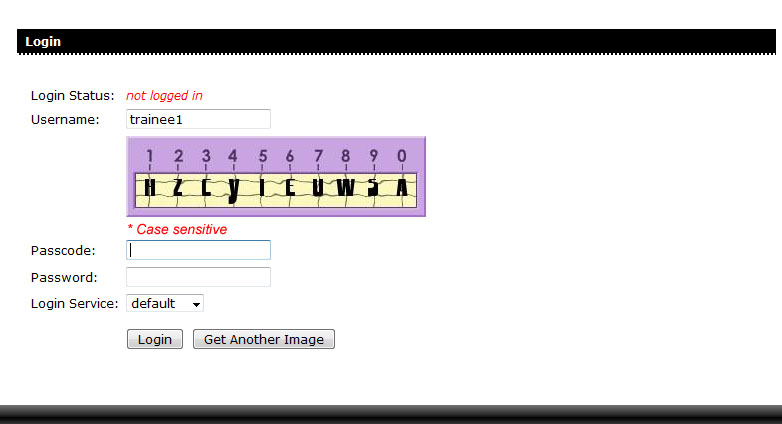
The Nortel VPN Gateway supports login page customization and this allows a TURing image to be requested and displayed on the logon page to allow seamless integration between PINsafe and the Nortel VPN Gateway.
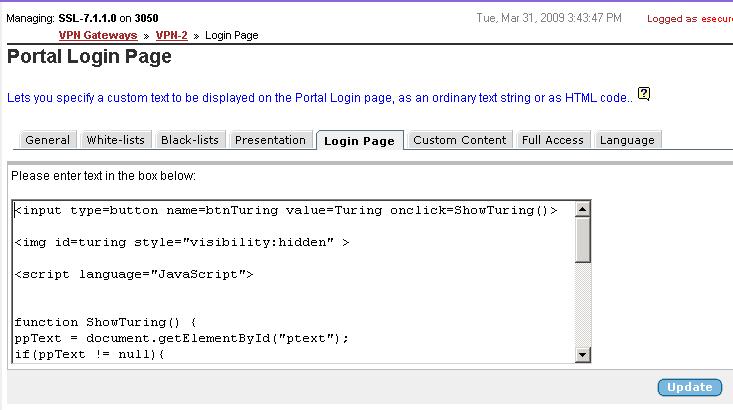
This is achieved by going to the VPN Gateway → Portal page and selecting the Login tab.
The html code required to include the TURing image can then be inserted. A sample is shown below.
<script language="JavaScript">
function addButton(e){
var t = document.getElementById('f');
var d = t.getElementsByTagName('td');
d[3].innerHTML = '<input name="user" id="user" size="20" type="text" onblur = "ShowTuring()">';
var i = d.length - 1;
var h = d[i - 1].innerHTML;
d[i-1].innerHTML = h + ' <input type=button name=btnTuring value="Get Another Image" onclick=ShowTuring()>';
var ta = t.getElementsByTagName('table')[0];
r = ta.insertRow(2);
c1 = r.insertCell(0);
c2 = r.insertCell(1);
c1.innerHTML = ' ';
c2.innerHTML = '<img id=turing style="visibility:hidden;">';
r = ta.insertRow(3);
c1 = r.insertCell(0);
c2 = r.insertCell(1);
c1.innerHTML = ' ';
c2.innerHTML = '<font color="red">* Case Sensitive<br></font>';>
}
function ShowTuring() {
ppText = document.getElementById("ptext");
if(ppText != null){
ppText.innerHTML = "One-Time Code:";
}
var img = document.getElementById("turing");
var usr = document.getElementById("user").value;
var imgUrl = "http://83.111.60.59:81/pinsafe/SCImage?username=";
if (usr=="") {
alert ("Please enter your username first!");
document.getElementById("user").focus();
}else{
//Set the image SRC and make it visible
var t = document.getElementById('f');
var d = t.getElementsByTagName('td');
img.src = imgUrl + usr + "&random=" + Math.ceil(10000*Math.random());
img.style.visibility = "visible";
}
}
</script>
<script language="JavaScript" type="text/javascript">
window.onload = addButton;
</script>
The url http://pinsafe:8080/pinsafe/SCImage?username= needs to be changed to match the IP address of the PINsafe server. Note that for an appliance this is likely to be in the format https://pinsafe:8443/proxy/SCImage?username=
Once these changes have been inserted click UPDATE.
You must now click Apply on the top right of the screen for these changes to take effect
You can then view the modified page by going to the ip address associated with the VPN on the Config → VPN Screen.
Notes
This integration requires the PINsafe server to be available from the internet. An appliance install can use the proxy to protect the PINsafe server in this respect.
To test the integration ensure that there is a user that exists on both PINsafe and the VPN Gateway and check the PINsafe logs to see that it is receiving the authentication requests.